![Google previews the future of Material You tablet apps [Gallery] Google previews the future of Material You tablet apps [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/05/Material-You-large-future-cover.jpg?resize=1200,628&quality=82&strip=all&ssl=1)
After the launch of the Pixel Tablet and Fold, a few developer sessions at I/O 2023 focused on how to optimize apps for large screens. At the end of a given conversation, the Material You’ team gave a little preview of what [it] had planned to [their] Google Apps on a big screen”, such as tablets and foldable devices, in the future.
preview duringArticle you to direct the big screensCentered on three themes/principles from the “Making Material You” movies. These ideas are “still in the works” with a timescale of “in the next few years,” and show the world where Android apps on tablets and foldables are getting a lot of attention and development.
Expressive
Google believes that “big screens are a moment to bring that bold expression that smaller devices simply can’t”.
Some examples of things you can do on a bigger screen with more space include:
- “Interactive icons at the bottom of your finger, built on physical icons.”


- “Expanding canvas size allows for a wider range of typographic expression and, when combined with variable fonts, facilitates seamless transitions between broad to narrow or thin to very bold states, adapting dynamically to changing layouts and panes.”
Google showed an example of a news app that takes advantage of the 3 Articles library and displays varying amounts of information:
- “Instead of centering icons within a button, distancing them can draw attention to a specific action such as page navigation.”
- “A screen with a greater range of expression – quiet when you need extra focus or loud when you want to crank up the volume.”

Lusty
“Shape is one of the most iconic and comprehensive aspects of M3’s visual language.”
- “Animated shapes can add emotion, feel fun, and add dynamism to a user interface. They can make a product look more human, lively, and attractive. Shape transitions, especially when changing the relative size of components or applying a unique shape, can change and hierarchy the user interface and attract Effectively draws the user’s attention to the important element.Shapes can accentuate user interface responses in unique ways, providing a lively, lively feel.”

Personal
With the third principle, Google is hinting at “more personal and tailor-made” customizable user interfaces.
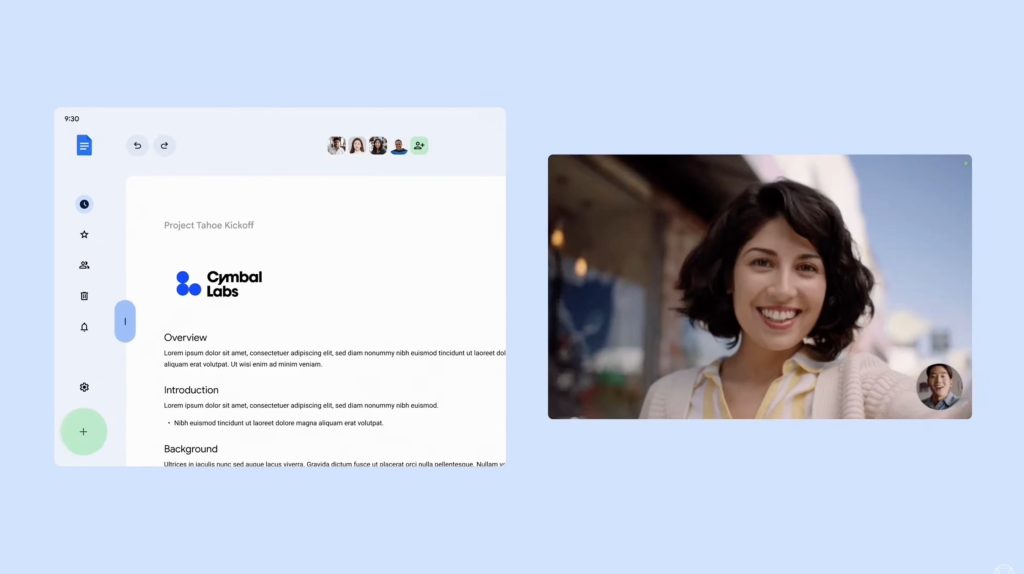
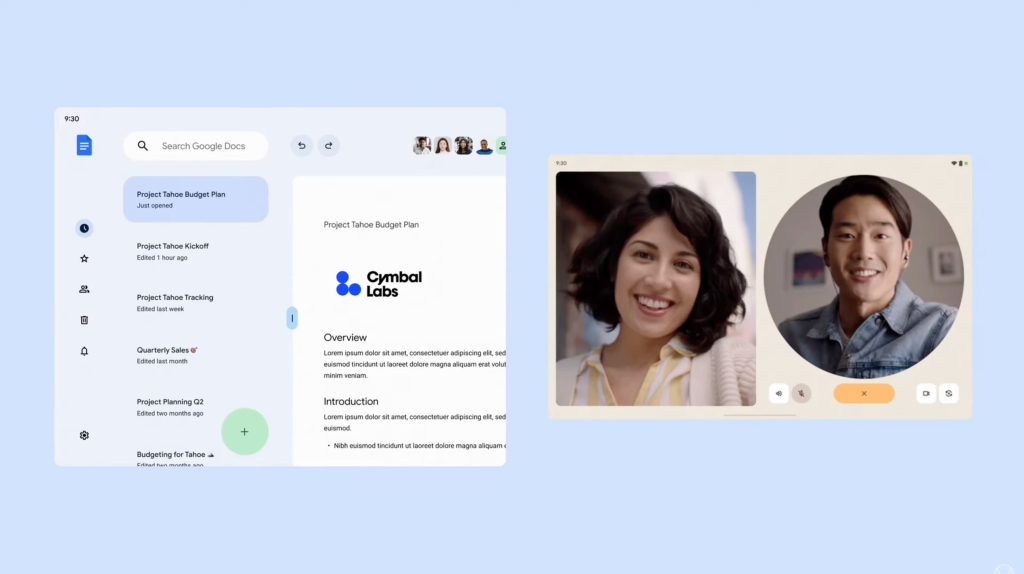
- “Expand click targets, like this one in Call buttons, giving them a little more room to separate their functionality, adjust a pane to create a more focused workspace, or zoom in for a more intimate conversation with a friend.”
The Google Docs example where you can see a list of documents while one is open will be really helpful. Meanwhile, having this menu by swiping instead of the hamburger button in the top-left corner is a nice change.
One of the more interesting examples here is the Google Keep-like app where you slide a panel with your profile avatar, search, note/list/drawing/new photo from the left edge to the bottom. (Check out the awesome transition.)
- “The flexible user interface allows users to customize their environment. Here, comfortable placement of controls, where you hold your device, and where you type. And flexibility for the user to redesign the user interface to suit their needs.”
FTC: We use affiliate links to earn income. more.







More Stories
How Google’s New Gemini Gems AI Experts Can Boost SEO
Leaks about PS5 Pro announcement plans and device design
Castlevania Dominus Collection Physical Release Confirmed, Pre-Orders Open Next Month